JQUERY ВЫПОЛНИТЬ PHP
JQuery – это функциональная библиотека JavaScript, которая облегчает веб-разработку, а PHP – это язык сценариев на серверной стороне, который используется для обработки и хранения данных. Интеграция двух этих технологий может значительно улучшить взаимодействие с сервером и повысить пользовательский опыт.
Для выполнения PHP с помощью JQuery, можно использовать метод .post(), который отправляет запрос на сервер. Пример использования:
$.post("script.php", { name: "John", time: "2pm" })
.done(function(data) {
alert("Data Loaded: " + data);
});В этом примере мы отправляем запрос на серверный скрипт "script.php", передавая ему два параметра: "name" со значением "John" и "time" со значением "2pm". По завершении выполнения запроса, функция .done() выводит ответ от сервера в окне предупреждения.
В PHP-скрипте "script.php" можно обработать эти параметры и выполнить соответствующие действия. Пример:
$name = $_POST['name'];
$time = $_POST['time'];
echo "Hello $name, it is $time."; В этом примере мы получаем значения параметров "name" и "time" с помощью массива $_POST и выводим приветственное сообщение с этими значениями.
How to Get JSON Data from PHP Script using jQuery Ajax
jQuery и современный JavaScript/CSS, пара слов о развитии фронтенда
Как передать значение переменной из JavaScript в PHP
КАК БЕЗ ПЕРЕЗАГРУЗКИ СТРАНИЦЫ СДЕЛАТЬ ЗАПРОС
Отправка данных без перезагрузки страницы. PHP + Ajax (jQuery)
Simple PHP AJAX using JQuery
Отправляем HTML формы через AJAX на JS/PHP
How to Submit Form Using PHP, JSON, AJAX and jQuery
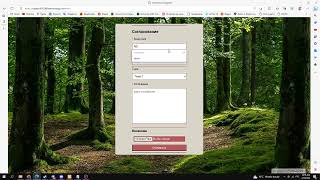
Форма обратной связи на PHP, Ajax, JavaScript и Bootstrap 4 / Изучение Ajax за 30 минут!