JQGRID PHP ПРИМЕРЫ
JqGrid - расширение библиотеки jQuery, которое предназначено для работы со строкой данных. Он позволяет отображать и редактировать таблицы данных в веб-приложениях на PHP на клиентской стороне.
Подключение JqGrid в проект PHP:
<link href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.4/css/ui.jqgrid.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/free-jqgrid/4.15.4/jquery.jqgrid.min.js"></script>Пример создания таблицы с использованием JqGrid и PHP:
$grid = new jqGridRender($conn);
$grid->SelectCommand = 'SELECT * FROM orders';
$grid->table = 'orders';
$grid->setPrimaryKeyId('orderNumber');
$grid->addColumn('orderNumber', 'Order Number', '', 'int', 'center', true);
$grid->addColumn('orderDate', 'Order Date', '', 'date', 'center', true);
$grid->addColumn('shippedDate', 'Shipped Date', '', 'date', 'center', true);
$grid->setNavOptions('navigator', array('add'=>false, 'edit'=>false, 'del'=>false));
$grid->setGridOptions(array( "caption" => 'Orders', "width" => '1100', "height" => 'auto', "rowNum" => '30', "rowList" => array(10,20,30), "sortname" => 'orderNumber', "sortorder" => 'asc', "viewrecords" => true, "autoencode" => true, "editurl" => 'server.php'));
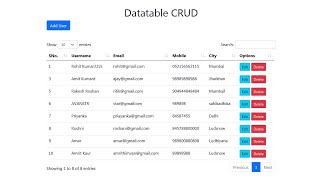
$grid->displayGrid(); Приведенный выше PHP код генерирует таблицу данных с помощью jqGrid веб-компонента.
Sample CRUD with JQGrid(PART II)
jsGrid Inline Table Insert Update Delete using PHP Ajax
jQuery Full Course - jQuery Tutorial For Beginners - jQuery Certification Training - Edureka
How to Make Loading Bar while Page Loads (with jQuery) 🔥🔥🔥
Responsive Portfolio Website - HTML CSS JavaScript
Complete Responsive Grocery Store Website Design Using HTML / CSS / JavaScript / PHP PDO - Demo
MySQL : jQGrid - Select Row from Grid1 to Populate Grid2 (MySQL, jQuery, PHP)
Create a DataGrid with PHP MySQLi and jQuery EasyUI
PHP PDO CRUD with Ajax jQuery and Bootstrap - PHP MySQL CRUD Operations (Hindi)
Как выучить PHP? Самый аху#### способ!